Este tutorial asume que usted ya se encuentra dentro de cPanel, con los datos de acceso que le fueron enviados a su cuenta de correo.
Nuestro selector de Node.JS le permite crear fácilmente aplicaciones en la interfaz de cPanel.
Crear la aplicación de Node.JS desde cPanel:
PASO 1: En la sección de Software en cPanel, debes hacer clic en Setup Node.js app.

PASO 2: En la página de Node.S, debes hacer clic en el botón Create Application, para iniciar el proceso de configuración.

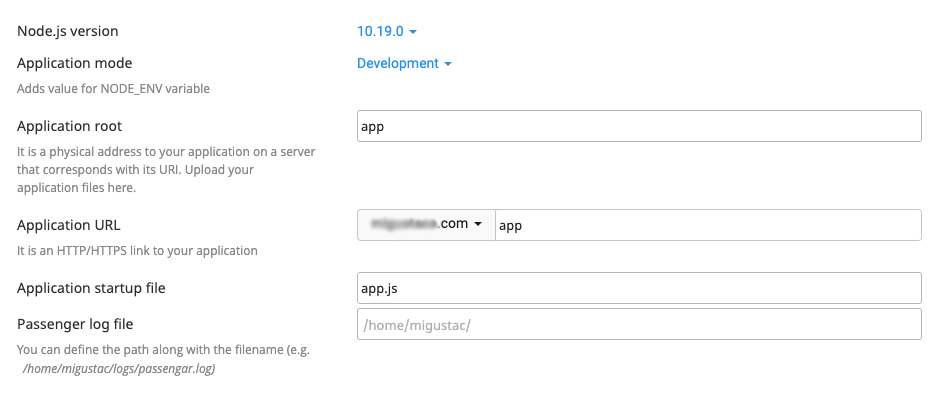
PASO 3: Llena los campos del formulario con los datos para tu aplicación.

- Node.js version - Selecciona la versión de tu preferencia.
- Application mode - Selecciona el tipo de ambiente Development o Production. Development puede ser seleccionada inicialmente y production después.
- Application root - La ubicación para los archivos de la aplicación. La dirección se agregará a /home/usuario para completar la ubicación del directorio principal de tu cPanel .
- Application URL - La dirección que tendrá la aplicación en Internet.
- Application startup file - El archivo inicial que va a ser procesado al momento de lanzar la aplicación.
PASO 4: Cuando el formulario se encuentre completo, debes hacer clic en el botón Crear.
![]()
PASO 5: Al crear la aplicación, se va a mostrar una alerta indicando que el package.json es requerido para continuar.

PASO 6: Para este momento ya debe ser visible una página de prueba en la URL indicada en el formulario. Solo debes hacer clic en el botón OPEN.

Ahora que la aplicación se encuentra trabajando, el ambiente puede ser mejorado con el package.json y el npm package manager.
Crear el package.json
PASO 1: En la sección de Archivos en cPanel, debes hacer clic en administrador de archivos.

PASO 2: EN el lado izquierdo de la columna del administrador de archivos, debes hacer clic en el directorio principal que definiste para tu aplicación.

PASO 3: Debes hacer clic en el botón +ARCHIVO, para crear un nuevo archivo.
![]()
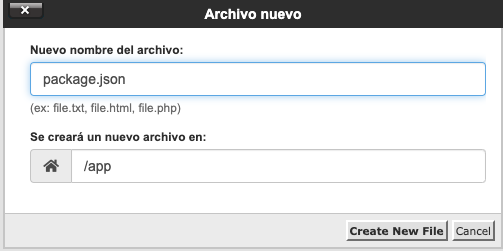
PASO 4: En nuevo nombre del archivo, ingresa el nombre package.json y después debes hacer clic en el botón Create New File.

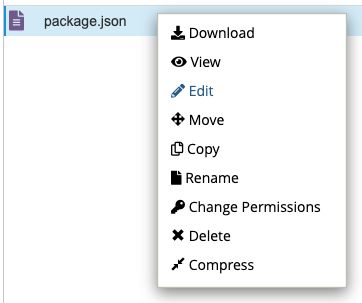
PASO 5: Debes hacer clic derecho sobre el archivo package.json y hacer clic en la opción Edit.

PASO 6: Ingresa el siguiente texto en el editor
{ "name": "app", "version": "1.0.0", "description": "Mi App", "main": "app.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "" }
PASO 7: Debes hacer clic sobre el botón Guardar Cambios y finalmente en Cerrar.

Instalar npm
PASO 1: En la sección de Software en cPanel, debes hacer clic en Setup Node.js app.

PASO 2: En las acciones de la lista de aplicaciones, debes hacer clic en el lápiz para editar la aplicación.

PASO 3: Haz clic en el botón Run NPM Install.
![]()
PASO 4: Se mostrará un mensaje de confirmación al completar.

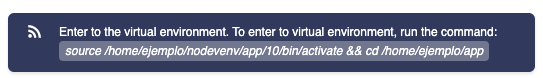
Para instalar paquetes con NPM y hacer otras tareas relacionadas a la aplicación, utiliza el acceso SSH o la terminal disponible en cPanel ingresando el ambiente para la aplicación, este se muestra en la parte superior de la página de configuración de cada aplicación.